45 jquery ui slider with labels
JQuery UI Slider - JSFiddle - Code Playground Fiddle meta. Sample code for a JQuery UI slider. Private fiddle Extra. Groups Extra. You have no groups. Resources URL cdnjs 1. jquery-ui.css Remove. Paste a direct CSS/JS URL. Type a library name to fetch from CDNJS. jQuery UI Slider value() Method - GeeksforGeeks The jQueryUI provides us a slider control through the slider widget. Slider helps us to get a certain value using a given range. In this article, we will see how to use the value () method in the jQuery UI slider. The value () method is used to get the current value of the slider. This method has a sub-method called value (value) method, here ...
sandbox/7-jquery-ui-labeled-slider.html at master - GitHub Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository. If you want the widget,

Jquery ui slider with labels
jQuery UI Slider Labels Under Slider - Stack Overflow I have a simple solution for a slider with labels using only jquery. You simply set up your div where you want the slider to go Then call the setup method which will add the labels to the slider at the relevant indexes. Adding Labels and Tick Marks to jQuery UI Slider - GitHub Pages Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository. GitHub - ctcherry/jquery-ui.labeled-slider: Extension to jQueryUI's ... Ticks, little lines that indicate where the slider will snap to. Labels, instead of passing in numbers, and steps and so forth, you pass in an array, and then you are able to access these labels the same way you are able to get the value of the slider. Good for non-numeric selections and ranges. Drawbacks Currently some things are hardcoded.
Jquery ui slider with labels. Slider Widget | jQuery Mobile API Documentation To add a slider widget to your page, use a standard input with the type="range" attribute. The input's value is used to configure the starting position of the handle and the value is populated in the text input. Specify min and max attribute values to set the slider's range. If you want to constrain input to specific increments, add the step ... Slider | jQuery UI Slider | jQuery UI Slider Drag a handle to select a numeric value. Examples Default functionality Colorpicker Custom handle Multiple sliders Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider jQuery Range UI Slider With Labels - Tuts Make jQuery range ui slider Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 JqueryUI - Slider - Tutorials Point jQueryUI provides us a slider control through slider widget. jQueryUI provides slider () method changes the appearance of HTML elements in the page, adding new CSS classes that give them the appropriate style. Syntax The slider () method can be used in two forms − $ (selector, context).slider (options) Method
jQuery UI Button label Option - GeeksforGeeks jQuery UI Button label Option. jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and jQuery. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI Button label option is used to add the label on the button element. jQuery UI slider labels - follow handles on resize - Stack Overflow Browse other questions tagged jquery jquery-ui slider position or ask your own question. The Overflow Blog Remote work is killing big offices. jQuery UI slider labels with pips · GitHub jQuery UI slider labels with pips Raw jquery-ui-slider-extension.css This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ... jQuery UI Slider option() Method - GeeksforGeeks jQuery UI Slider option () Method. jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and jQuery. jQuery UI is great for building UI for the webpages. It provides us a slider control through the slider widget. Slider helps us to get a certain value using a given range.
jQuery UI slider step Option - GeeksforGeeks Last Updated : 24 Mar, 2021. jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and, jQuery. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI slider step option is used to set the steps (amount of each interval or step) of the slider between the min and max value. simeydotme/jQuery-ui-Slider-Pips - GitHub jQuery UI Slider Pips Plugin to add "pips" or "floats" to a JQUI Slider. This plugin extends the jQuery UI Slider widget. Use it for creating a nicely-styled slider like shown below Documentation, Demos and Examples here Want to contribute?: jQuery UI | Slider - GeeksforGeeks The slider function in Jquery UI can be used to select numeric data as an input from the user. Slider has many applications on a webpage like using it for volume control, color selector, controlling the size and resolutions of various images, etc. We will use the CDN link in code to add different libraries and styles. jQuery UI Slider Pips | jQuery Plugins Features. Adds small "pips" and "labels" to the slider. Extends the jQuery UI Slider widget. Easily Configurable. Works for both Horizontal and Vertical sliders. Doesn't change default slider behaviour. Purely a visual plugin.
Spinner | jQuery UI jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. ... < label for = "spinner" > Select a value:
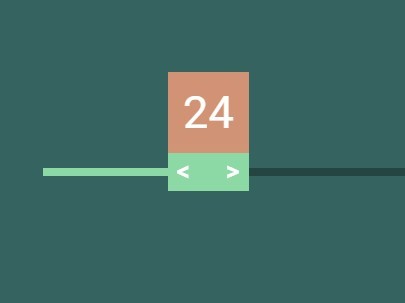
How do I add text labels below Slider? - jQuery Forum jQuery Mobile bspr How do I add text labels below Slider? in jQuery Mobile • 10 years ago Product requirement is straightforward: Label goes above the slider but the product managers want two labels (e.g., low and high) at either end of the slider below it. Is this possible and if so can anyone point me to an implementation or code sample? 1
.labels() | jQuery UI API Documentation If no labels are associated with the given element, an empty jQuery object is returned. This methods mimics the native labels property, which isn't supported in all browsers. In addition, this method also works for document fragments. Example: Highlight all labels of the input element 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
Jquery UI Slider Pips - Simey.me - GitHub Pages // to create the slider on the page we use jQuery to select the element // from the HTML and apply the .slider () method, then we apply the pips afterwards. $(".slider").slider().slider("pips"); Float If floats are desired instead of pips, we can call the float method in place of pips: ($)
jQuery UI Slider - W3schools In the jQuery UI slider, users can't enter an invalid value, thus holding an advantage over text input. Any value picked with the slider is valid. Syntax: The slider () method can be used in two forms: $ (selector, context).slider (options) Method. OR. $ (selector, context).slider ("action", params) Method.
Slider Widget | jQuery UI API Documentation The slider widget uses the jQuery UI CSS framework to style its look and feel. If slider specific styling is needed, the following CSS class names can be used for overrides or as keys for the classes option: ui-slider: The track of the slider control. This element will additionally have a class name of ui-slider-horizontal or ui-slider-vertical ...

javascript - How to have jQuery UI Slider widget autoplay a text timeline of years? - Stack Overflow
jQuery UI Slider - javatpoint jQuery UI Slider. jQuery UI slider is used to obtain a numeric value within a certain range. The main advantage of slider over text input is that it becomes impossible for the users to enter an invalid value. Every value they can pick with the slider is valid. Syntax: You can use the slider method in two forms:
GitHub - ctcherry/jquery-ui.labeled-slider: Extension to jQueryUI's ... Ticks, little lines that indicate where the slider will snap to. Labels, instead of passing in numbers, and steps and so forth, you pass in an array, and then you are able to access these labels the same way you are able to get the value of the slider. Good for non-numeric selections and ranges. Drawbacks Currently some things are hardcoded.
Adding Labels and Tick Marks to jQuery UI Slider - GitHub Pages Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository.
jQuery UI Slider Labels Under Slider - Stack Overflow I have a simple solution for a slider with labels using only jquery. You simply set up your div where you want the slider to go Then call the setup method which will add the labels to the slider at the relevant indexes.













Post a Comment for "45 jquery ui slider with labels"