43 how to align labels in html
How To Align Heading In HTML - TalkersCode.com As to give the solution of this problem, we are here to show you how to align heading tags in html Step By Step Guide On How To Align Heading In HTML :-As, there are six types of headings in html and they are all different. So, there representation is also different. They are h1, h2, h3, h4, h5 and h6. How to center align the label and the textbox in HTML ... - Aravin Steps to align textbox and label. Step 1: Center a div tag using margin as 0 auto. Step 2: Align the label to right and make it float to left. Step 3: Align the textbox to lef t and make it float to right. Step 4: Make both label and textbox to inline-block.
How to Align Checkboxes and their Labels Consistently Cross ... - W3docs Use this online HTML editor to write HTML, CSS and JavaScript code and view the result in your browser. Write a piece of code, click "Submit" and the result will be shown up. Source Code: (back to article) Title of the document

How to align labels in html
How to align two div's horizontally using HTML - GeeksforGeeks Ways to align 2 divs horizontally: We have two divs that can be aligned horizontally with the use of CSS. There are several ways to perform this task. We will understand all the concepts in a sequence. 1. Using a global class for both the divs: We can put both the divs in one parent div with a class attribute. › cdi › align-probiotic-capsulesAlign (Probiotic Capsules) Information - Drugs.com What are some things I need to know or do while I take Align? Tell all of your health care providers that you take Align (probiotic capsules). This includes your doctors, nurses, pharmacists, and dentists. If you are on a lactose-free diet, talk with your doctor. Some products have lactose. If you have high blood sugar (diabetes), check labels ... HTML align Attribute - GeeksforGeeks A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
How to align labels in html. HTML center tag - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. How to align Image in HTML? - GeeksforGeeks right: It is used for the alignment of image to the right. middle: It is used for the alignment of image to the middle. top: It is used for the alignment of image to the top. bottom: It is used for the alignment of image to the bottom. Method 1: Left Alignment of the image. To align the image to the left use attribute value as "left". Syntax: How to Left, Right & Center Align Text in HTML - HubSpot Since alignment is a type of page styling, the best way to align HTML content on the page is with the CSS text-align property. text-align sets the horizontal alignment of content inside a block element (i.e., an element that starts a new line and takes up the entire width of the page, like ) or a table cell. How to align text in Html - javatpoint How to align text in Html. In HTML, we can align a text using the following two ways: Using HTML tag ( tag) Using style attribute; Using HTML tag. If we want to move a text at center position using the Html tag which is to be displayed on a web page, we have to follow the steps which are given below.
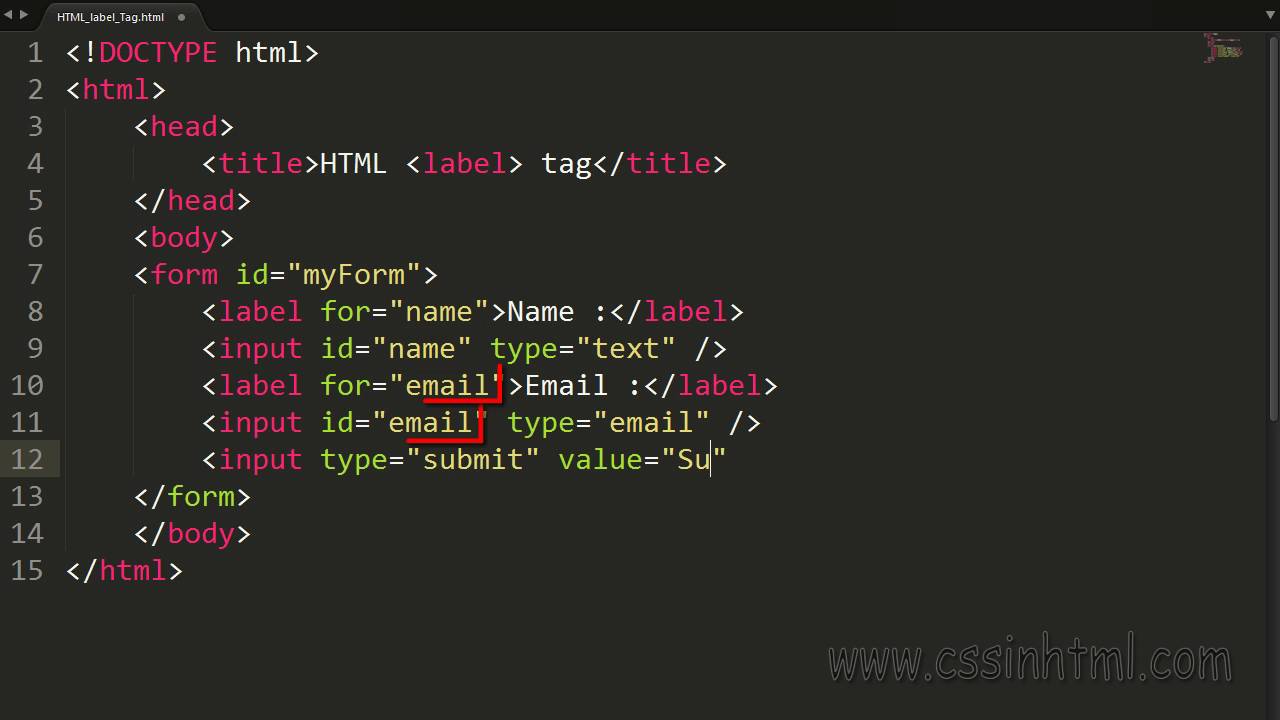
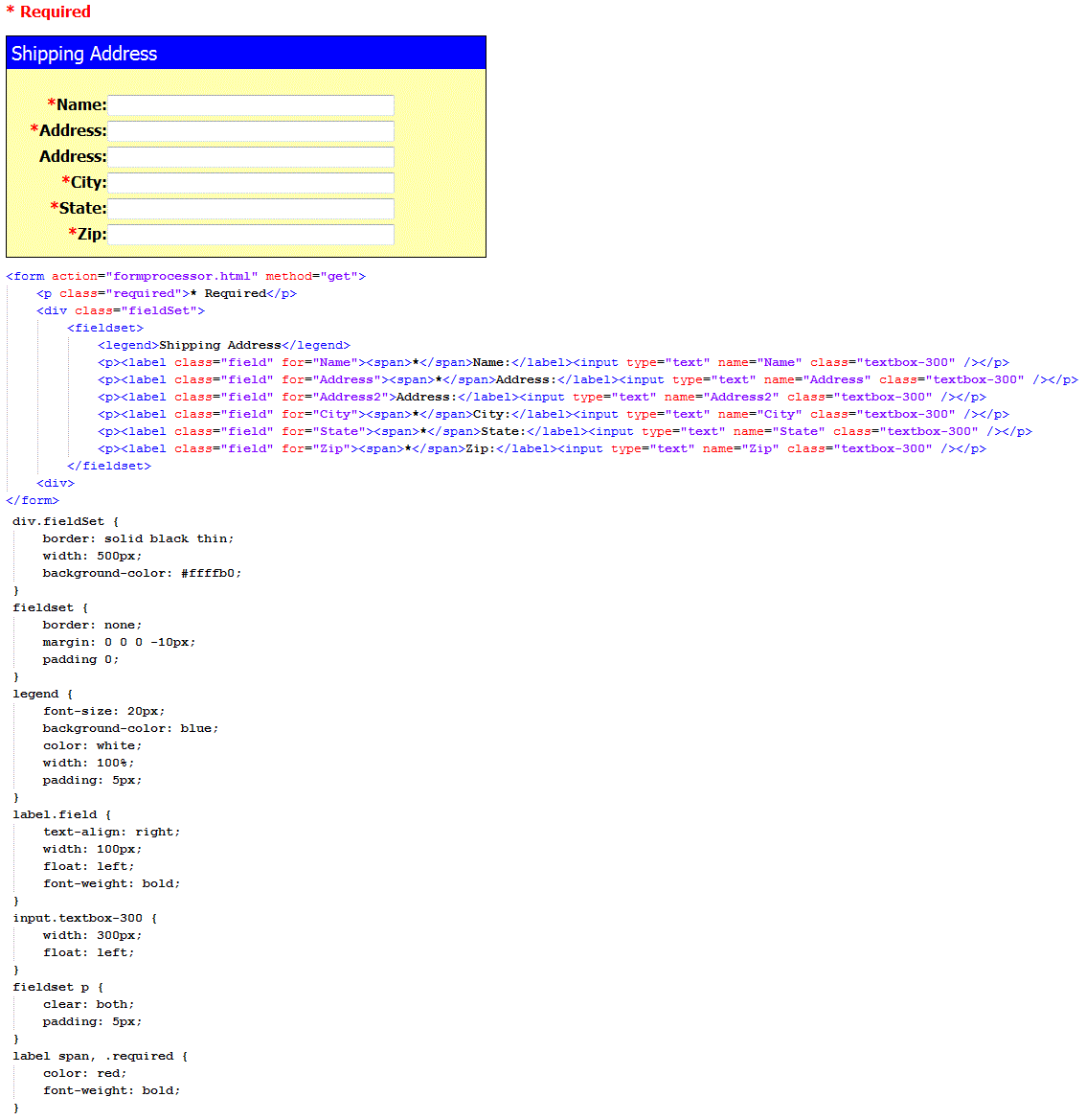
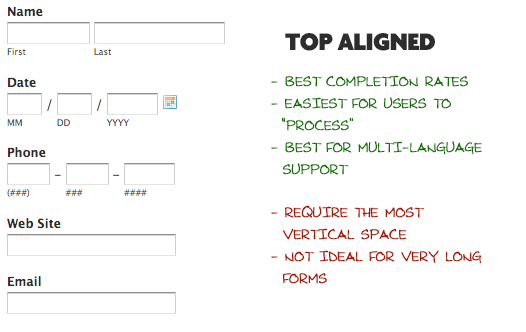
How to Align Labels Next to Inputs - W3docs We specify the margin-bottom of our element. Then, we set the display of the element to "inline-block" and give a fixed width. After that, set the text-align property to "right", and the labels will be aligned with the inputs on the right side. Example of right aligning labels next to inputs with the text-align property: HTML align Attribute - GeeksforGeeks HTML Tags. HTML Doctypes; HTML Tag; HTML abbr Tag; HTML acronym Tag; HTML Tag; HTML applet Tag; HTML Tag; HTML5 Tag; HTML5 Tag; ... The align Attribute in HTML is used to specify the alignment of text content of The Element. this attribute is is used in all elements. The Align attribute can also be set ... How to Align Text in HTML? - GeeksforGeeks We can align the text in the center, Left, Right. The text alignment can be done with CSS (Cascading Style Sheets) and HTML Attribute tag. Note: The left alignment of the text is default. If we do not write text align attribute then our text will automatically be aligned to the left. Aligning text using CSS powerusers.microsoft.com › t5 › General-PowerSolved: How can I left-align my email content? - Power ... Aug 07, 2017 · Hi @kylewhit,. Would you please share more information about which Email Action you used here? If you are using the Office 365 Outlook Send An Email Action, then please click the Advanced option, there would be Is HTML available to select, set it to Yes, and then use the HTML tag to left-align the Email Body.
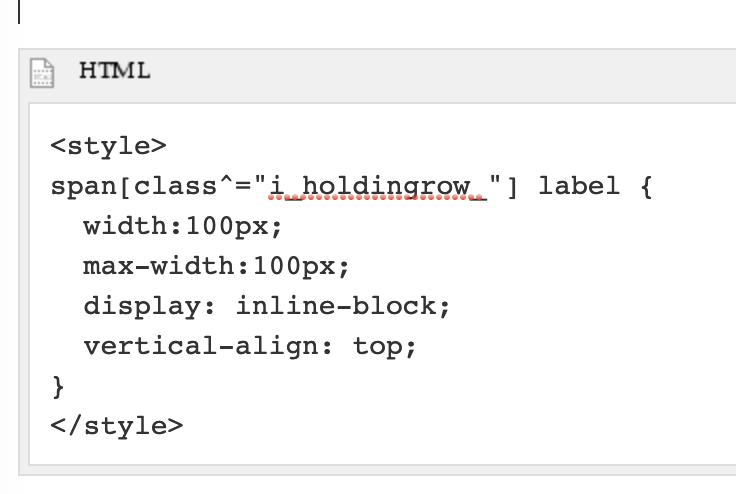
› how-to-align-checkboxesHow to align checkboxes and their labels on cross-browsers ... For this article, we are using internal stylesheet which is done under the style tag. Method 1: By making the position of checkbox relative, set the vertical-align to the middle can align the checkboxes and their labels. Here, we have made the position of the checkbox relative to the label. So the checkboxes are aligned according to the label. CSS Layout - Horizontal & Vertical Align - W3Schools There are many ways to center an element vertically in CSS. A simple solution is to use top and bottom padding: I am vertically centered. To center both vertically and horizontally, use padding and text-align: center: I am vertically and horizontally centered. HTML Tag - W3docs HTML Tag. The tag defines a text label for the tag. The label is a normal text, by clicking which, the user can select the form element. It facilitates the use of the form, since it is not always convenient to get into form elements with the cursor. The tag is also used to define keyboard shortcuts and jump to ... Aligning a Button Label Vertically - Ahmad Shadeed At some time in the past, you were given a design mockup to implement. The designer used a new cool font, and it looks perfect in the design. Once you import it and use it in CSS, you will notice additional spacing around the font.
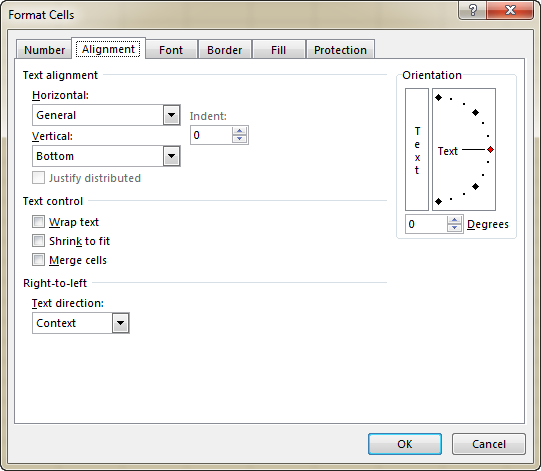
How to align text boxes and labels? - social.msdn.microsoft.com Well the css I gave you was just for reference and not actual implementation. But you can use the bottom style that specifies the vertical alignment and see if that fixes you issue. vertical-align:top (top, bottom, middle, basline, text-bottom, text-middle) For horizontal alignment you can use the 'float' option and add padding if needed.
How to Align Divs Side by Side - W3docs What is Lorem Ipsum? Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
› how-to-align-navbar-itemsHow to align navbar items to the right in Bootstrap 4 Mar 02, 2020 · The .ml-auto class in Bootstrap can be used to align navbar items to the right. The .ml-auto class automatically aligns elements to the right. In this article, we will align the navbar to the right in two different ways, below both the approaches are discussed with proper example.
bellard.org › tcc › tcc-docTiny C Compiler Reference Documentation - Bellard for the local labels (for goto). label_stack. for GCC block local labels (see the __label__ keyword). sym_push() is used to add a new symbol in the local symbol stack. If no local symbol stack is active, it is added in the global symbol stack. sym_pop(st,b) pops symbols from the symbol stack st until the symbol b is on the top of stack.
HTML align Attribute - GeeksforGeeks A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
› cdi › align-probiotic-capsulesAlign (Probiotic Capsules) Information - Drugs.com What are some things I need to know or do while I take Align? Tell all of your health care providers that you take Align (probiotic capsules). This includes your doctors, nurses, pharmacists, and dentists. If you are on a lactose-free diet, talk with your doctor. Some products have lactose. If you have high blood sugar (diabetes), check labels ...
How to align two div's horizontally using HTML - GeeksforGeeks Ways to align 2 divs horizontally: We have two divs that can be aligned horizontally with the use of CSS. There are several ways to perform this task. We will understand all the concepts in a sequence. 1. Using a global class for both the divs: We can put both the divs in one parent div with a class attribute.







































Post a Comment for "43 how to align labels in html"