43 chart js labels position
How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Chart.js is an open-source data visualization library. ... Chart.js requires the use of the HTML element and a JS function to instantiate the chart. Datasets, labels, background colors, and other configurations are then added to the function as needed. ... The position sets the horizontal location while align determines the vertical ... 4 Align Positioning Option in Chartjs Plugin Datalabels in Chart.JS ... The align option is the second part of controlling the position of the data labels. This together with the anchor option gives your full control on where the data labels will be shown. We...
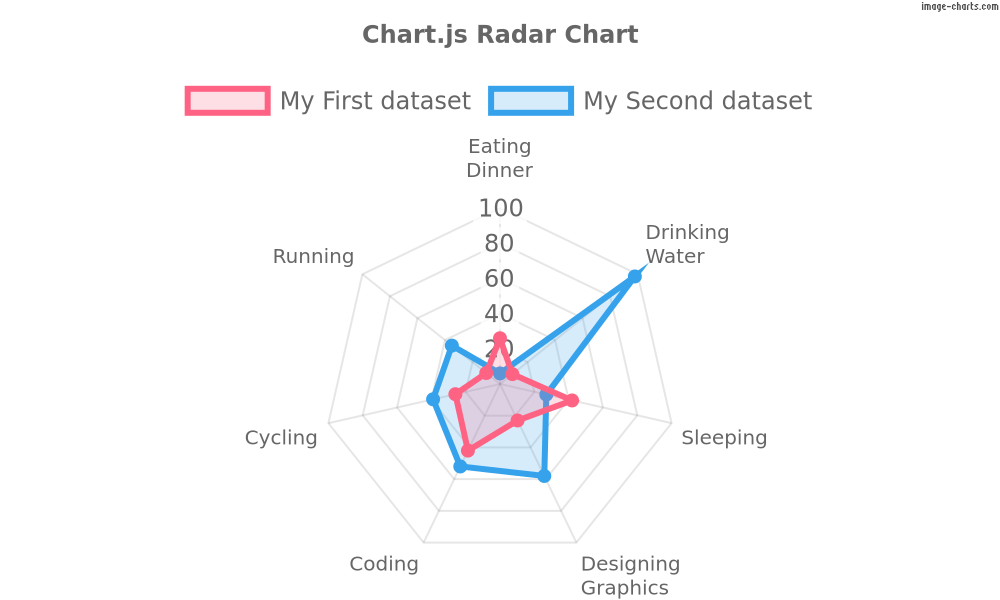
Alignment and Title Position | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... # Alignment and Title Position. This sample show how to configure the alignment and title position of the chart legend. ... Data structures (labels) Line; Legend; Last Updated: 8/3/2022, 12:46:38 PM.

Chart js labels position
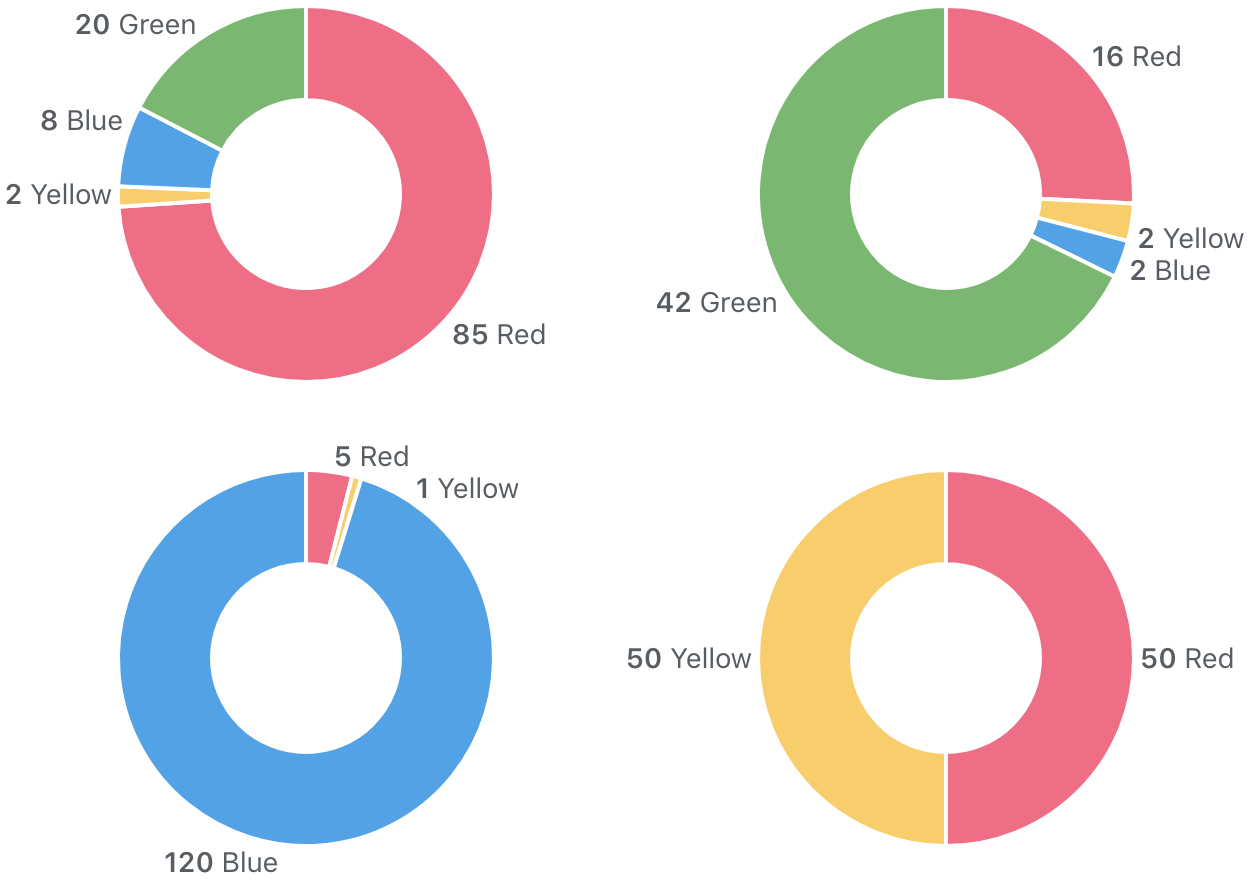
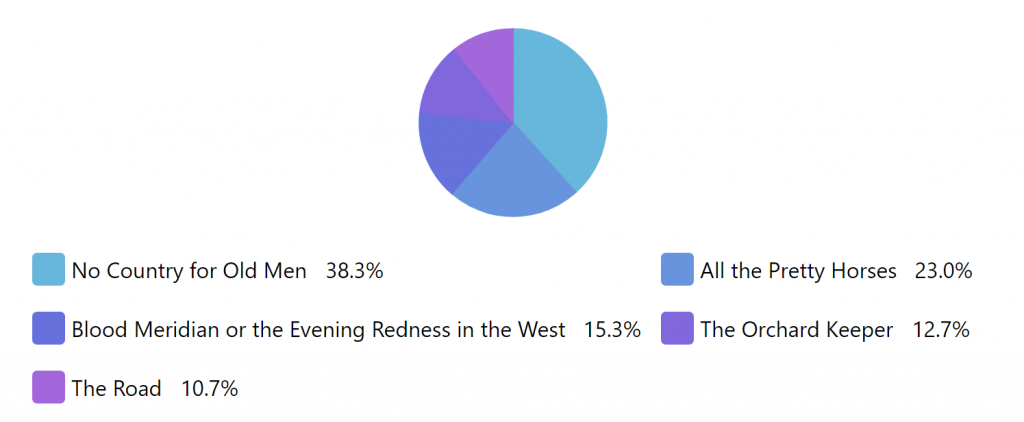
Custom pie and doughnut chart labels in Chart.js - QuickChart Docs » Chart.js » Custom pie and doughnut chart labels in Chart.js It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', ... Note how we're specifying the position of the data labels, as well as the background color, border, and font size: Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats Change position of Chart.js tick labels - Javascript Chart.js - java2s.com Change position of Chart.js tick labels - Javascript Chart.js. Javascript examples for Chart.js:Chart Configuration. HOME; Javascript; Chart.js; Chart Configuration; Description Change position of Chart.js tick labels Demo Code. ResultView the demo in separate window
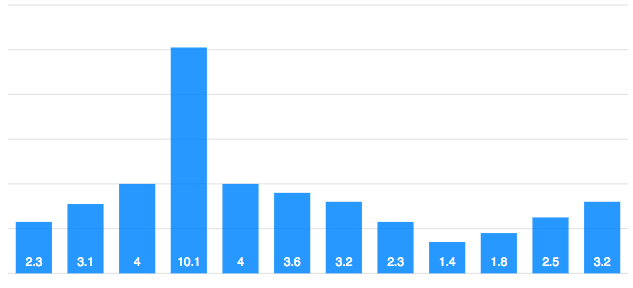
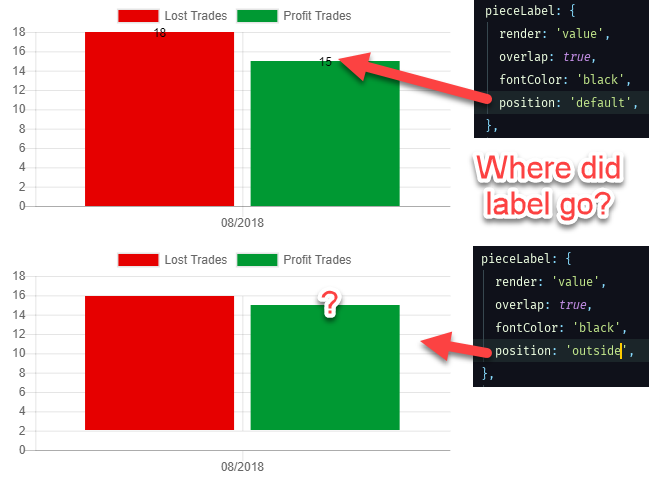
Chart js labels position. How to Add Data Labels on Top of the Bar Chart in Chart.JS? How to Add Data Labels on Top of the Bar Chart in Chart.JS?In this video we will explore how to add data labels on top of the bar chart in Chart.JS. We will ... Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); Legend | Chart.js The doughnut, pie, and polar area charts override the legend defaults. To change the overrides for those chart types, the options are defined in Chart.overrides [type].plugins.legend. Position Position of the legend. Options are: 'top' 'left' 'bottom' 'right' 'chartArea' How to Add Custom Data Labels at Specific Position in Chart JS How to Add Custom Data Labels at Specific Position in Chart JSIn this video we will explore how to add custom data labels at specific position in chart js. W...
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. Labels Labels appears next to the dataPoint on axis Line. On Axis Y it is the Y value, and on X axis is either user defined "label" or x value at that point. Position | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... # Position. This sample show how to change the position of the chart legend. config setup actions ... Data structures (labels) Line; Legend. Position; Last Updated: 8/3/2022, 12:46:38 PM. 10 ways to use 'chartjs label position' - JavaScript | Snyk Code Snippets' 10 examples of 'chartjs label position' in JavaScript. Every line of 'chartjs label position' code snippets is scanned for vulnerabilities by our powerful machine learning engine that combs millions of open source libraries, ensuring your JavaScript code is secure. ... function addXAxisLabel (chart, label, labelLengthLimit) {230: 3 Anchor Positioning Option in Chartjs Plugin Datalabels in Chart.JS ... 3 Anchor Positioning Option in Chartjs Plugin Datalabels in Chart.JSIn this video we will explore and understand the anchor positioning option in the chartjs...
chartjs-plugin-datalabels examples - CodeSandbox Bar Chart with datalabels aligned top center. analizapandac. BarChart. ArjunKumarDev. doughnut-chart. J-T-McC. zcg91. rajath. 4x0s9. anshuman-anand. ... About Chart.js plugin to display labels on data elements 191,568 Weekly Downloads. Latest version 2.1.0. License MIT. Packages Using it. Issues Count 291. Stars 707. Change position of Chart.js tick labels - Javascript Chart.js - java2s.com Change position of Chart.js tick labels - Javascript Chart.js. Javascript examples for Chart.js:Chart Configuration. HOME; Javascript; Chart.js; Chart Configuration; Description Change position of Chart.js tick labels Demo Code. ResultView the demo in separate window Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats Custom pie and doughnut chart labels in Chart.js - QuickChart Docs » Chart.js » Custom pie and doughnut chart labels in Chart.js It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', ... Note how we're specifying the position of the data labels, as well as the background color, border, and font size:



%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)



































Post a Comment for "43 chart js labels position"